
티스토리 나만의 이미지 아이콘 파비콘 만들기
오늘 처음 티스토리를 개설하고
처음쓰는 게시글이네요
꾸준히 관리해서 좋은 정보 전달드리고,
저 또한 열심히 공부하는 계기가 되도록 하겠습니다.
티스토리 블로그도
컨셉에 맞게 파비콘이 있으면,
나만의 티스토리로 더욱 돋보이게 만들 수 있겠죠?
우선 파비콘이 무엇인지 간단하게 살펴볼게요

파비콘은 이렇게 각 사이트 앞에 붙는
아이콘 이미지를 지칭해요.
jpg나 png처럼
ICO확장자의 이미지 파일이 필요하답니다.
이미지 크기는 16X16 정사각형이 필요하고요.
포토샵이 있으시면 16X16으로 쉽게 만드실 수 있어요!

가로 16픽셀
세로 16픽셀
로 캔버스를 만들어 줍니다.

제 심볼 이미지를 드래그로
포토샵에 불러와줬습니다.


픽셀 수가 적다보니 이미지가 많이
뭉개진 느낌이네요.

이미지를 PNG-24로 저장해 줍니다.
단축키 Ctrl+Shift+S
그리고 이렇게 나온 PNG이미지를
ICO 확장자로 변형시켜 줘야해요.
방법은 간단합니다.
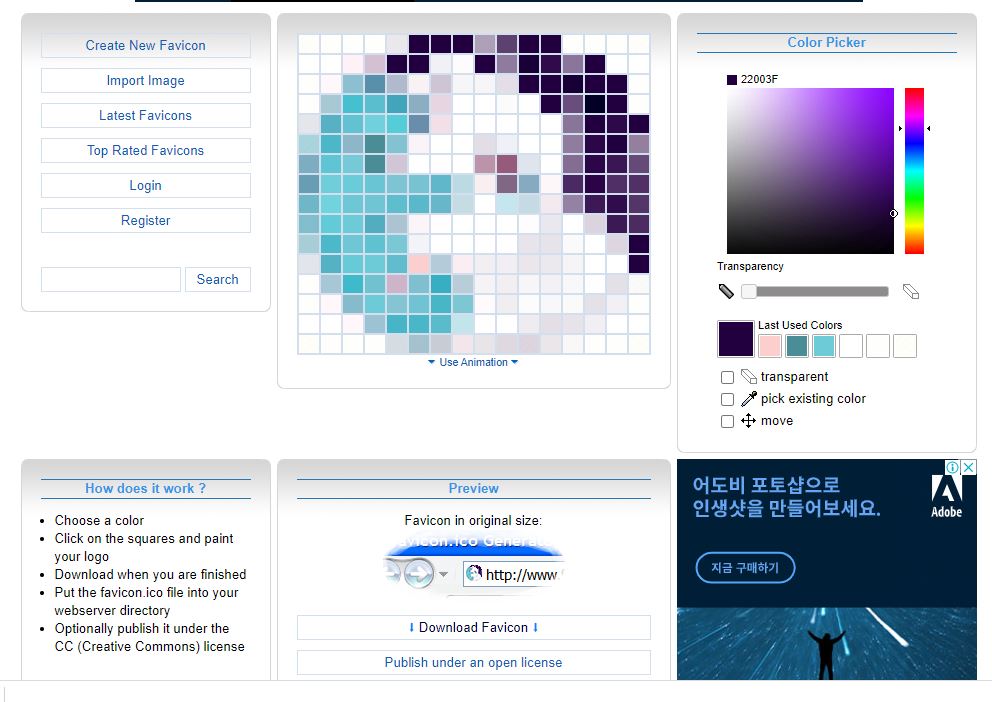
faviconCC라는 사이트에서 변형시켜줍니다.

우선 이미지를 올리기위해 Import Image를 눌러
방금만든 PNG이미지를 선택합니다.
그러면 이미지가 올라오는데
이 사이트의 장점은 사이트 내에서도
그림판처럼 직접 이미지 수정도 가능해요
(따로 이미지가 없으신 분은 바로 그리셔도 무방합니다.
도전해 보세요!)
저의 경우 경계선이 애매해서 테두리를 찍어줬고,
눈쪽에도 더 색감이 살게 도트를 찍어줬어요
이미지가 좀더 가시성이 높아졌네요.
마치 도트아트하는 느낌이에요.
모든 작업이 끝났으면 아래쪽에
Download Fabicon을 눌러주면 완성~!

티스토리 관리 페이지에서
등록하면 끝입니다~!

저만의 개성있는 파비콘이 생겼습니다.
나만의 웹사이트가 생기니 뭔가 뿌듯하고 신기하네요
여러분도 한번 도전해 보세요!
'꿀단지' 카테고리의 다른 글
| 맥에서 윈도우용 키보드 사용하기 (0) | 2022.04.18 |
|---|---|
| 체중 관리를 위한 어플 추천 마이피트니스팔 MyfitnessPal (0) | 2021.06.26 |
| 처음으로 이모티콘 제작에 도전했습니다. OGQ마켓 (0) | 2021.04.05 |
| 무료이미지 다운 현직 디자이너가 추천하는 저작권 걱정없는 무료 이미지 사이트 3곳 공개합니다. (14) | 2020.10.26 |
| 티스토리 썸네일 만드는법 무료 만능 썸네일 템플릿 배포 (티스토리, 네이버블로그, 유튜브) (17) | 2020.09.27 |