[일러스트 연습] 그라디언트 디자인 gradient design


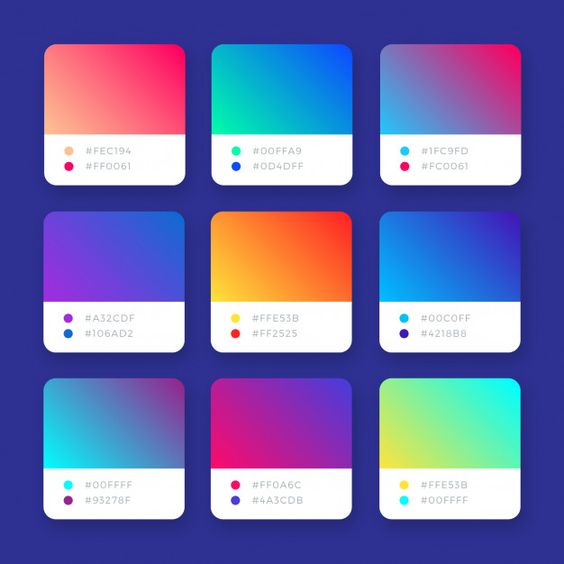
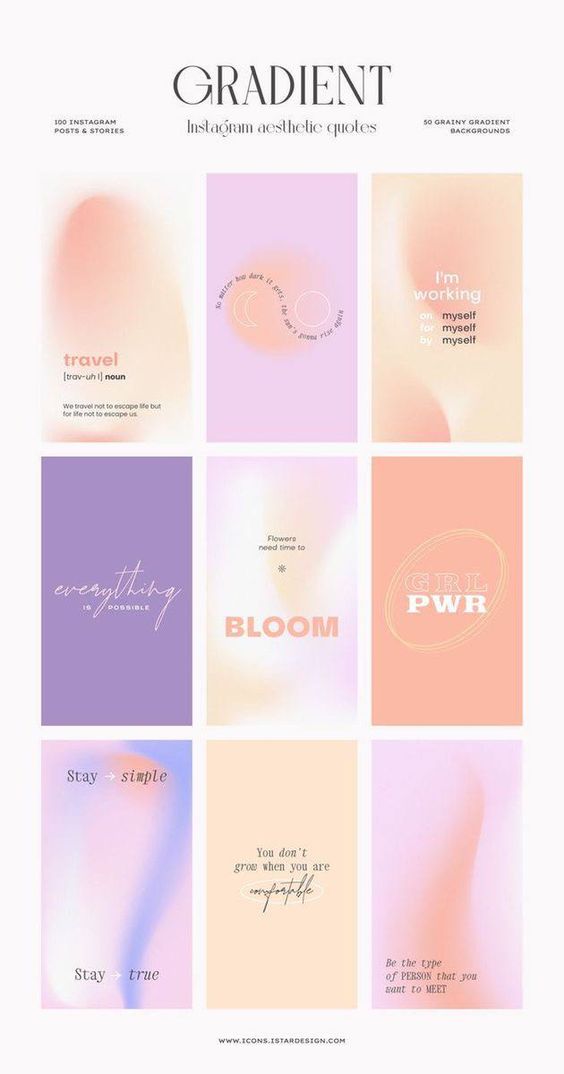
대충 요런 느낌의 작업을 만들어 보고 싶다.
모방은 창조의 어머니
직접 하나씩 차근차근 모방해 보자.
우선 그라디언트 맵을 배워보자
https://www.youtube.com/watch?v=uK_vhzjK6gw
일러스트의 장점은 아트보드를 여러개 한 워크스페이스에서 만들수 있다는것.
도형을 그려주고 변형을 하거나 펜툴로 그려준다음 그라디언트 맵으로 색상 지정후 블러 효과를 이용해 잔상 효과를 준다.
세점 이상의 포인트 맵은 freeform gradient를 이용한다.
색상을 지정하고 디테일한 색상 지정을 원할 시 edit> edit colors> recolor artwork
generative recolor를 활용하면 생성형AI를 활용할 수 있다.
단 가장자리가 칼지는 현상이 나올수 있는데 이건 블러 알파맵을 이용하면 해결 가능할 것 같다.
>해결방법: 포토샵을 이용한다. 일러스트의 벡터방식과 연관이 있을 것 같다 포토샵에선 이런 현상이 없다.
약간의 노이즈 효과로 텍스쳐 질감을 추가할 수 있다. 노이즈를 이용할 때 rgb노이즈 보다 단색 노이즈 효과를 줄 수 있는 방법을 찾아 적용해 보면 더 좋을 것 같다.
https://www.youtube.com/watch?v=UUcGRX2ZLTI
이게 더 재미있음
스마트오브젝트를 이용해서 여러 바리에이션이 가능하다.
위의 영상에 쓰인 폰트가 이뻐서 남겨본다
vultura
실습은 한번 쭈욱 보고 기억나는 만큼 바로 실습해본다.
절대로 왔다갔다하면 안된다.
중요한것만 장기 기억하기 위해
다하고 직접 부딫혀보고 어려웠거나 기억안나는 점을 다시 참고해서 만들어본다
이때도 튜토리얼이랑 왔다리갔다리 하믄 안돼~
응용버전 wave gradation
https://www.youtube.com/watch?v=E9SZIGDXtqY
